Competitive Analysis
Other Vital Sign Monitors Available to Nurses
To put our NICU domain knowledge into context, we conducted a competitive analysis. We researched 5 prominent devices and sorted the key characteristics of their UIs. I was struck by two commonalities among competitor UIs, that offered improvement opportunities:

01
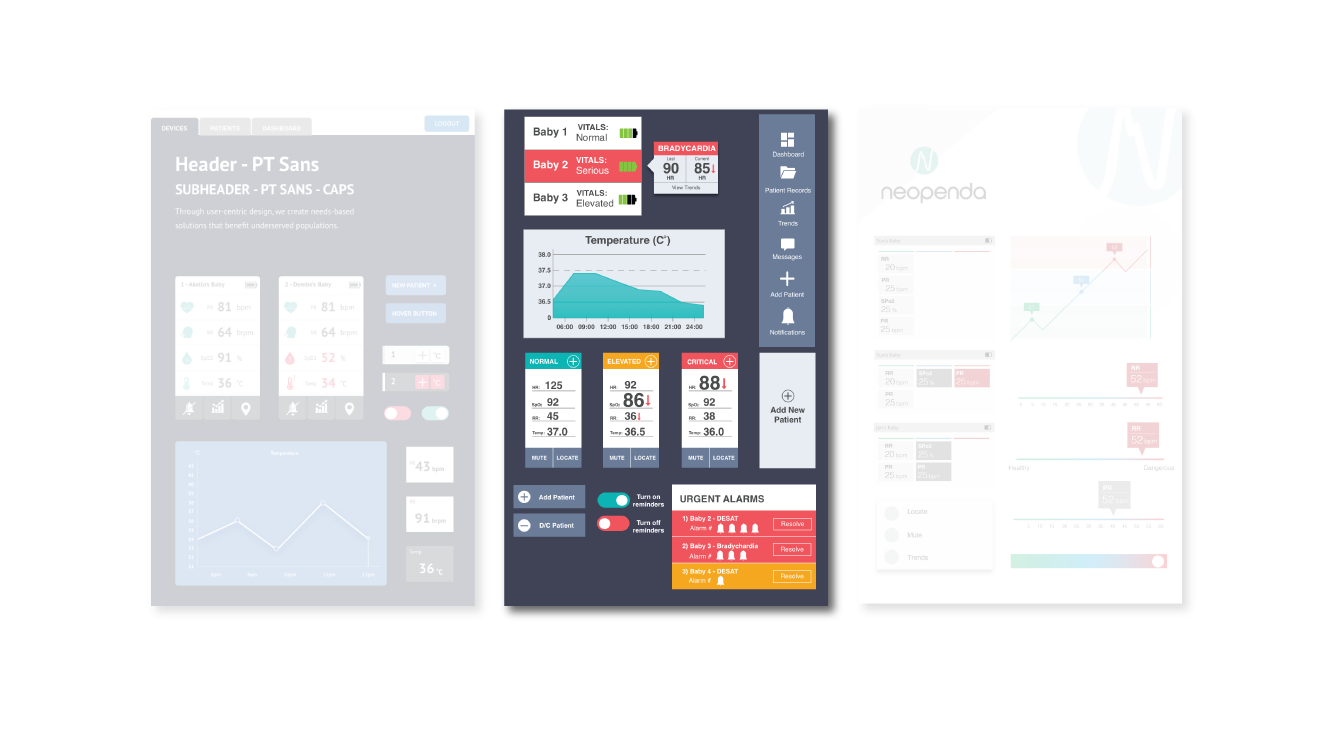
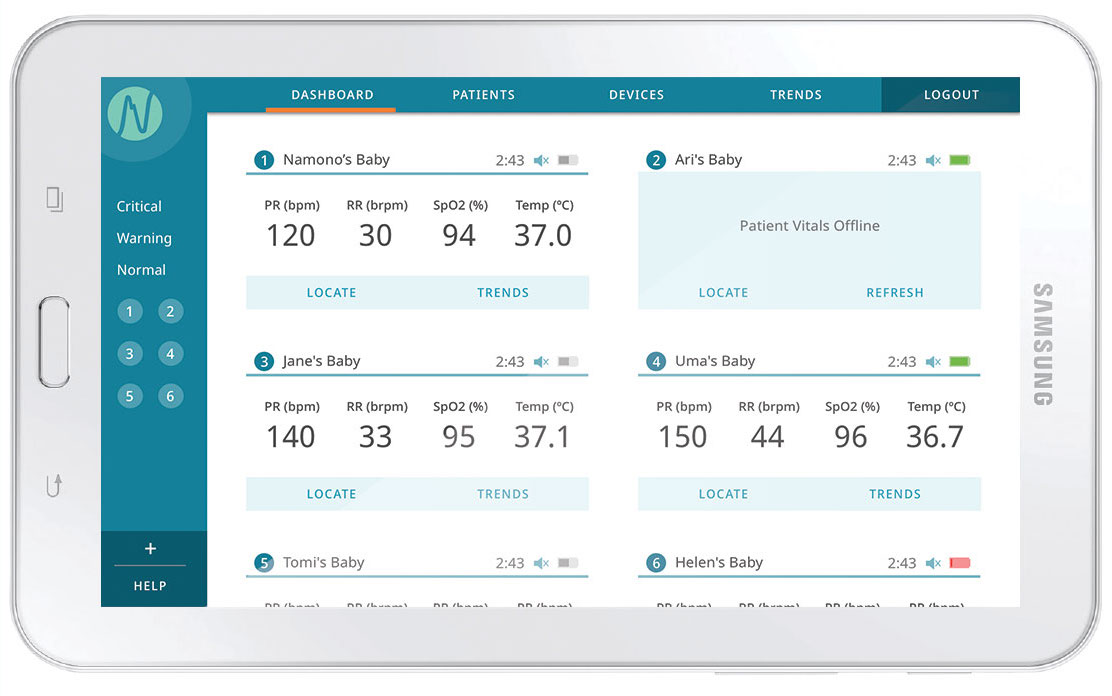
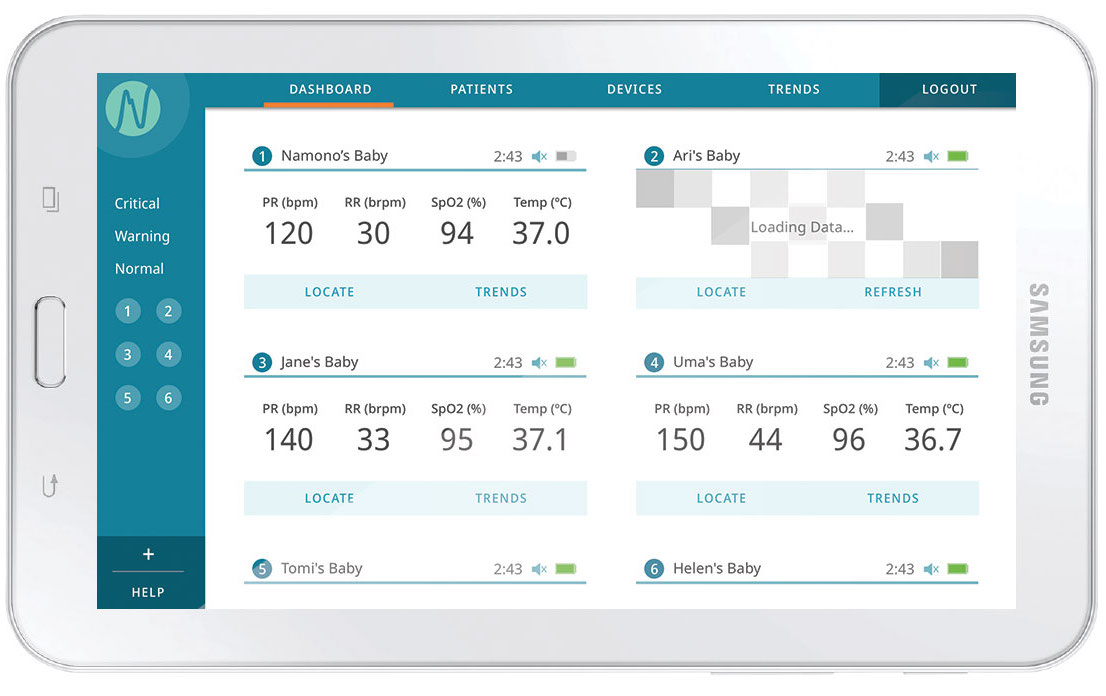
DatedNo monitor looked particularly modern or sleek. We understood this wasn’t an indication that nurses didn't want modern looking interfaces so much as accuracy, customization, and readability.
-
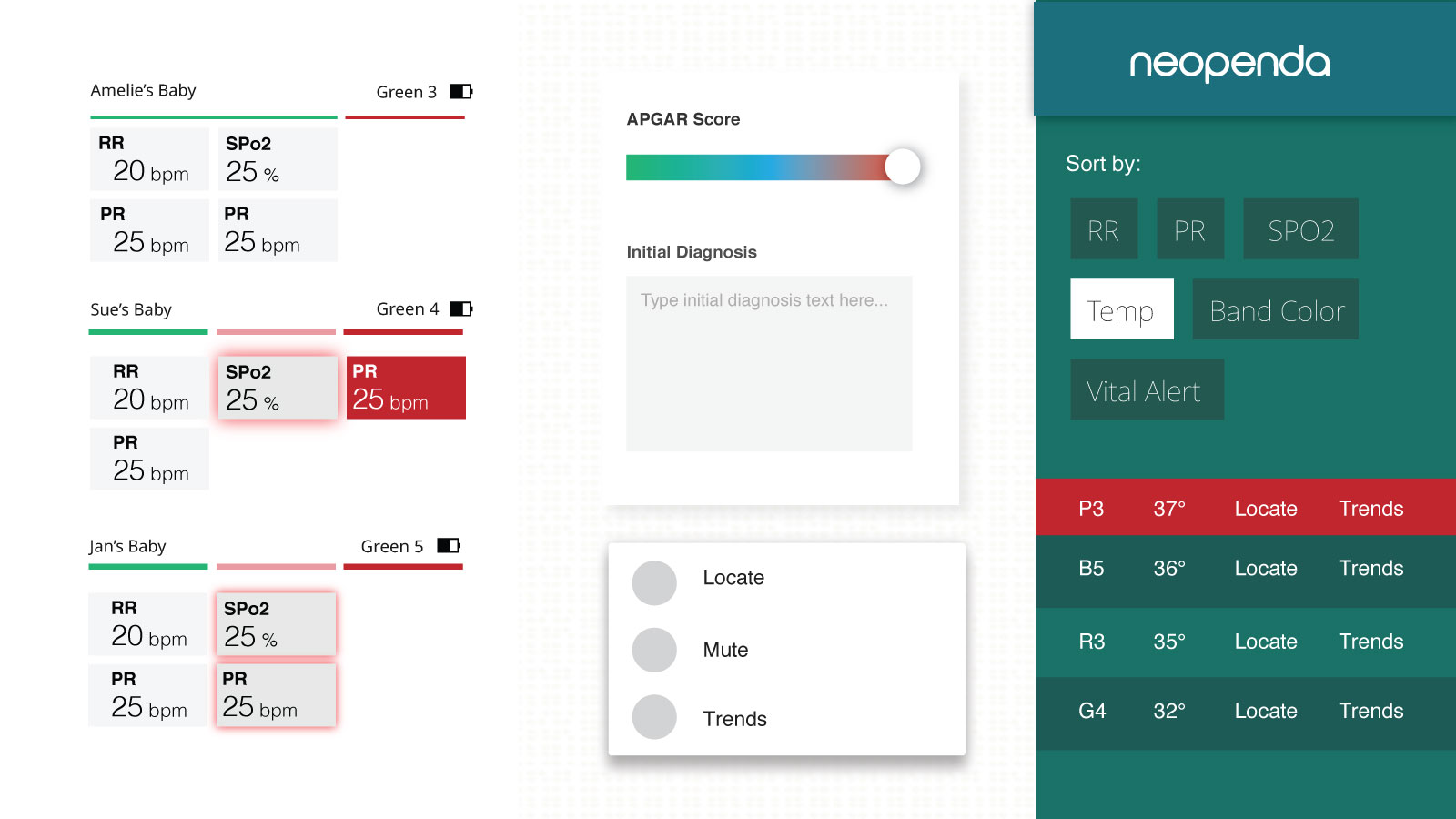
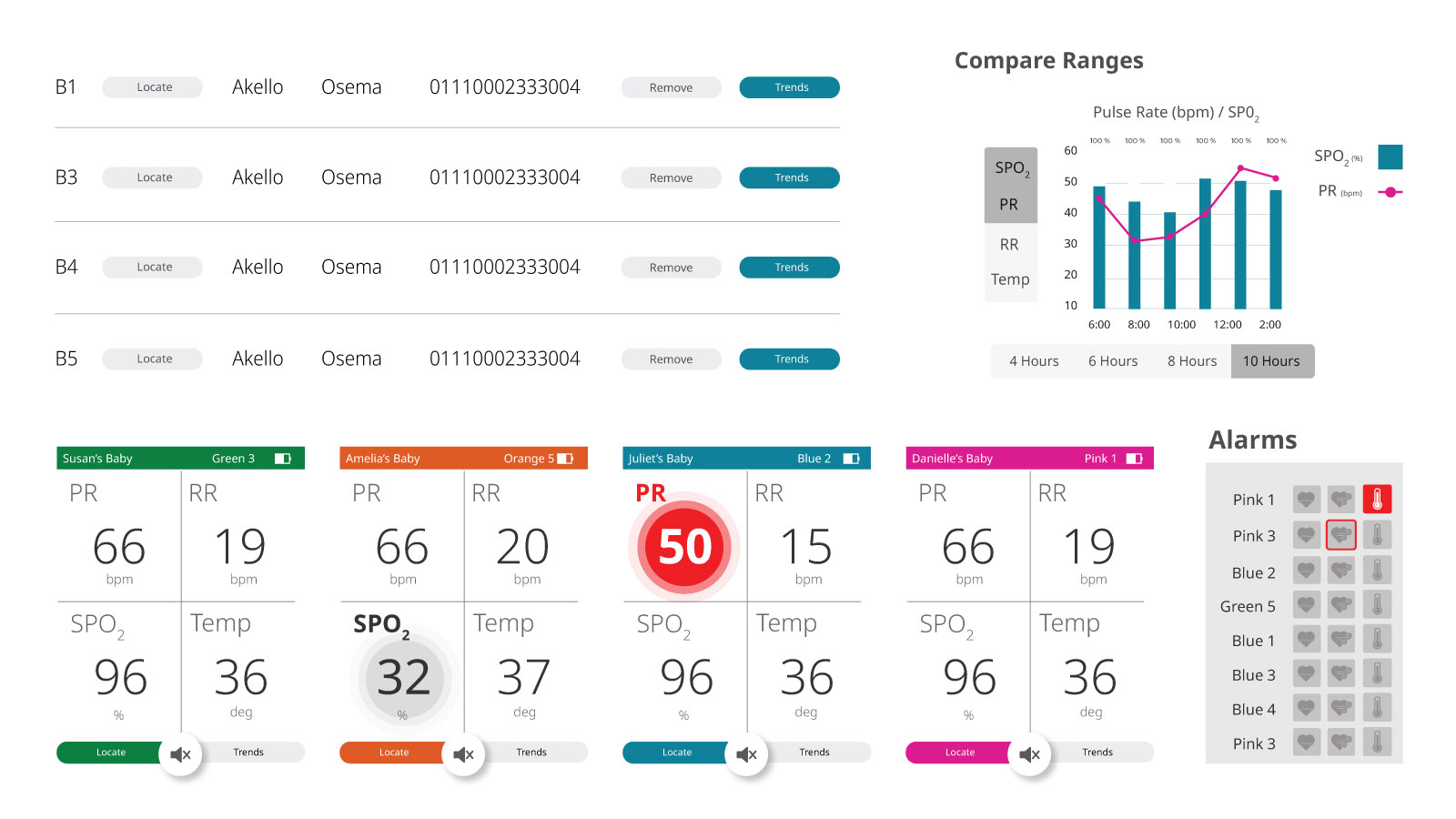
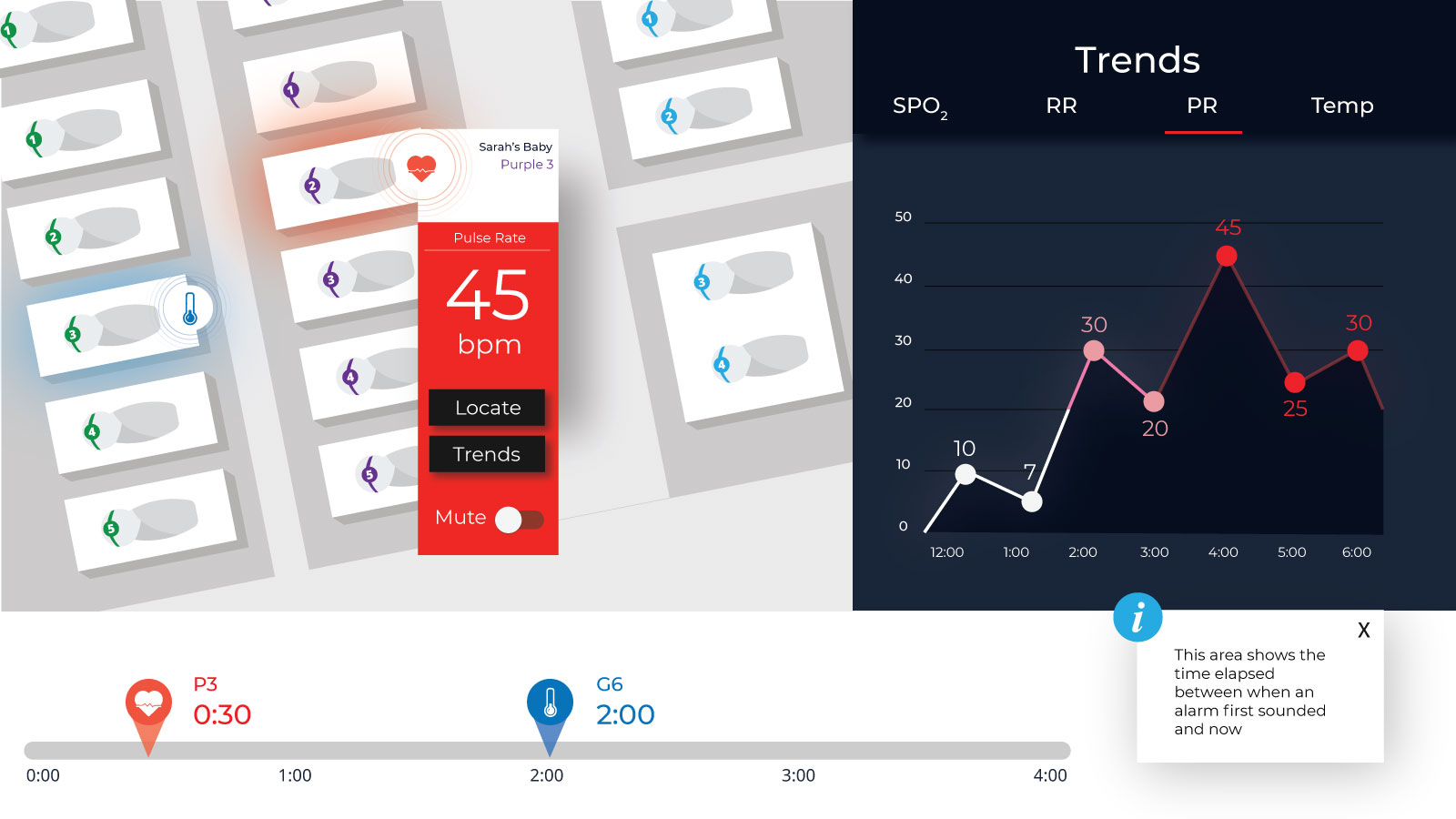
Jewel Tones on Dark Backgrounds

-
Skumorphic Elements

-
Monochromatic Card Outlines

02
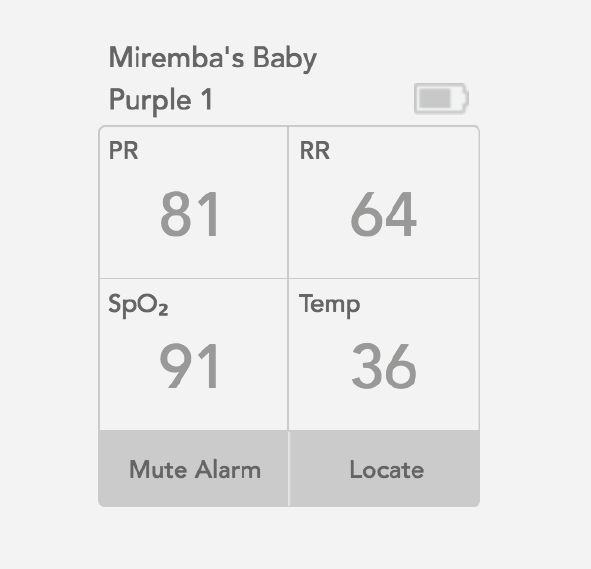
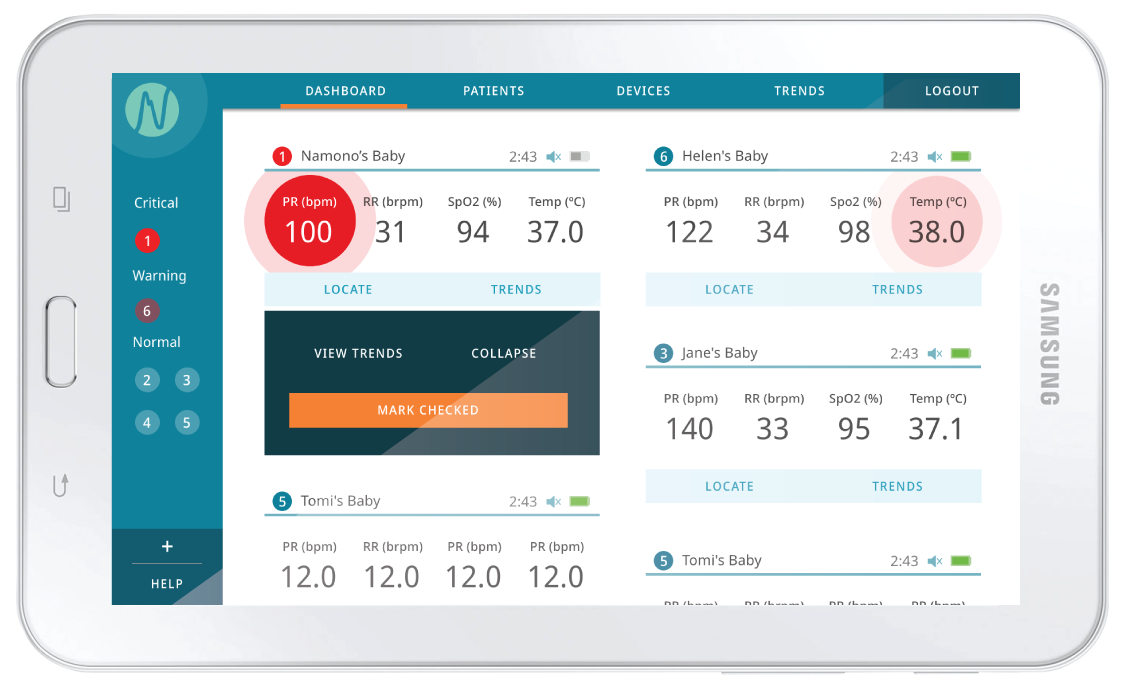
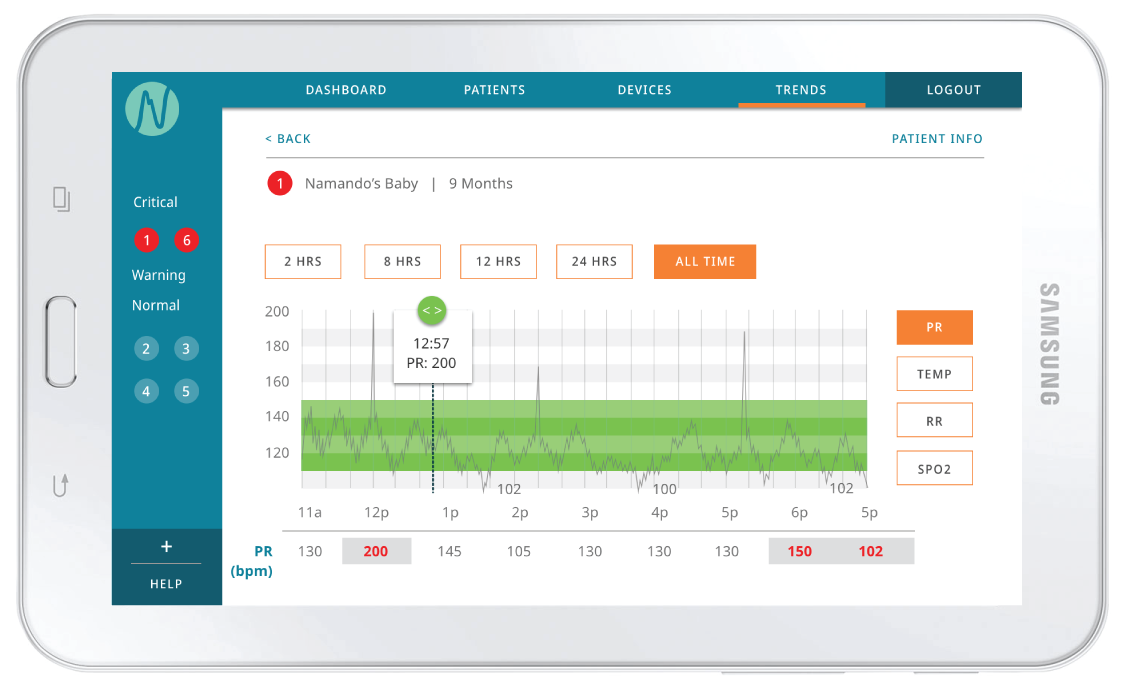
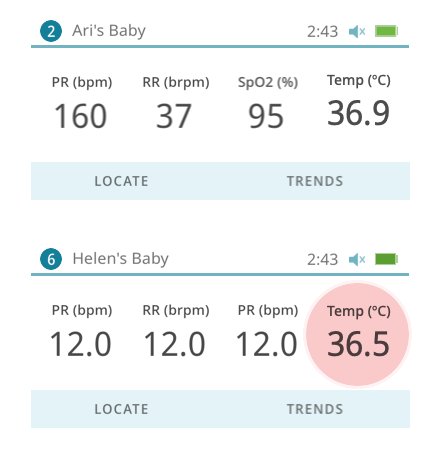
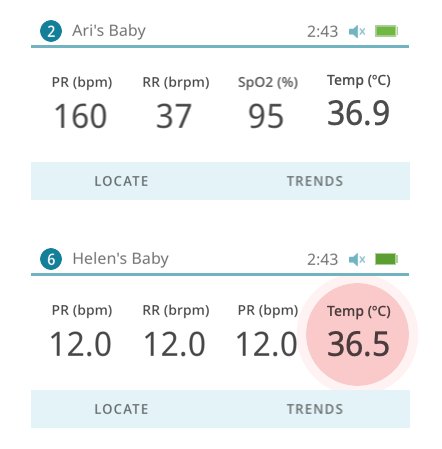
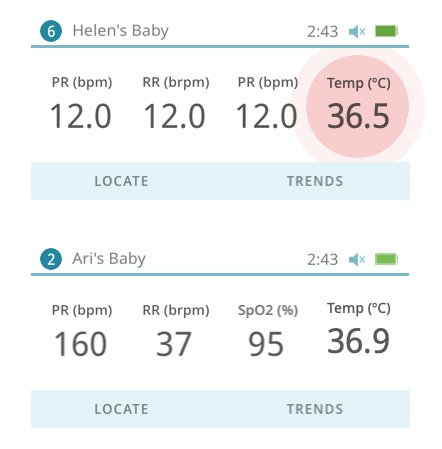
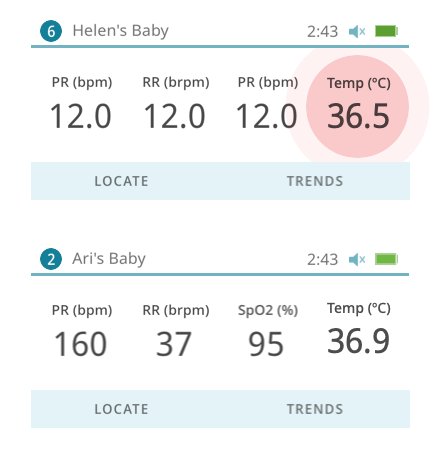
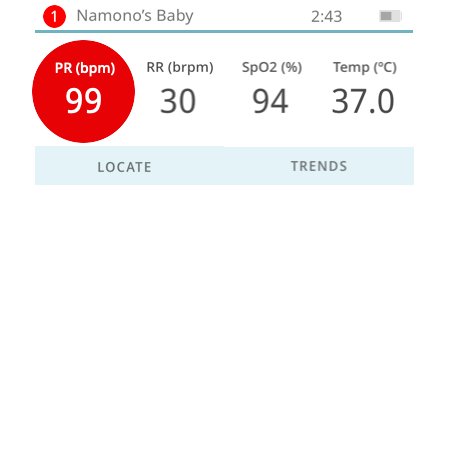
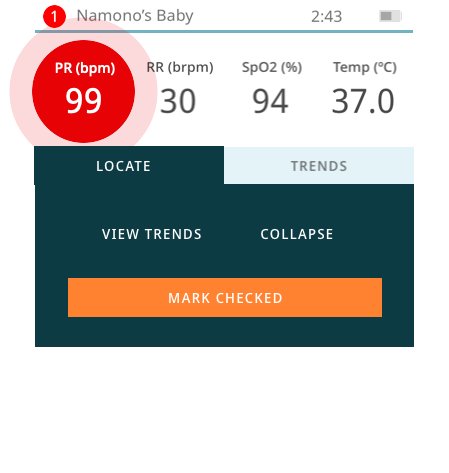
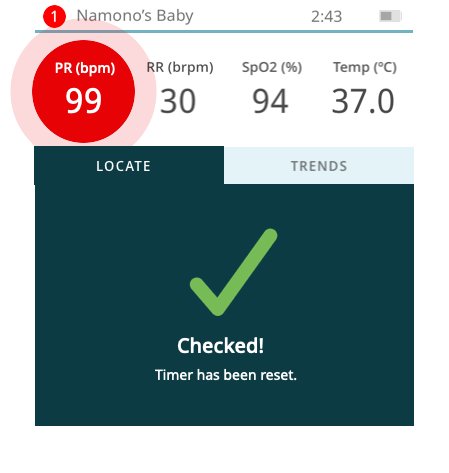
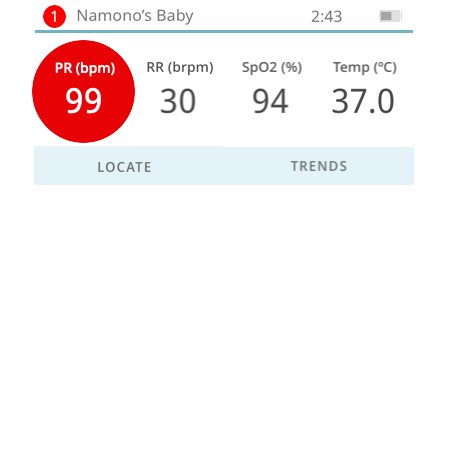
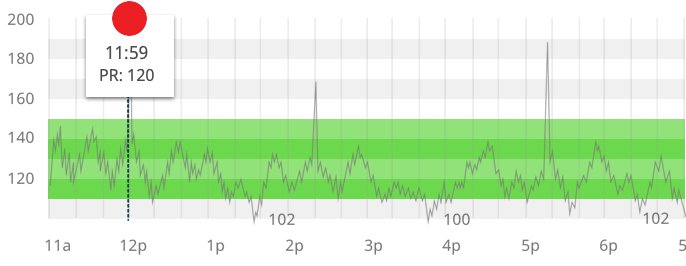
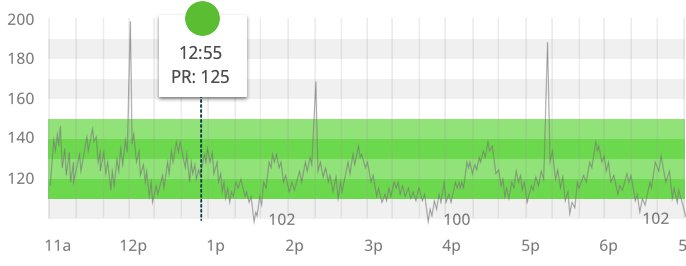
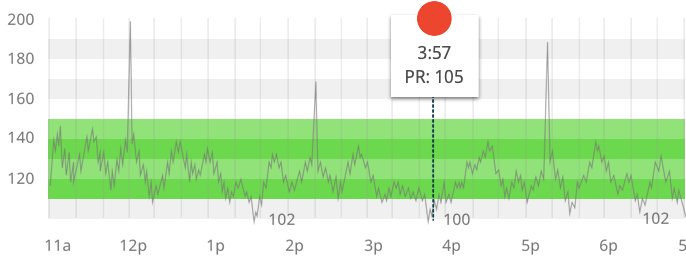
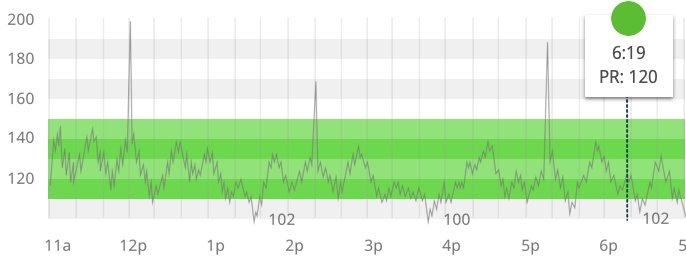
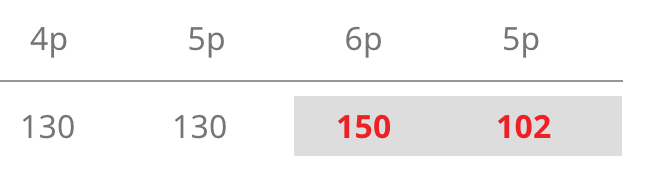
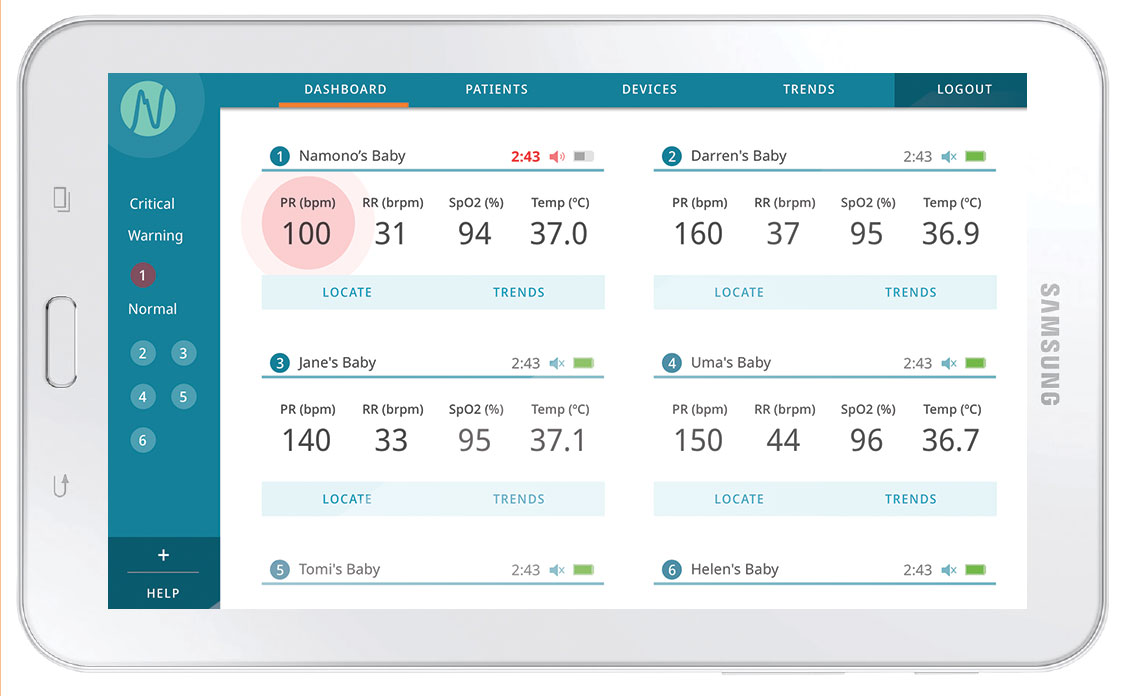
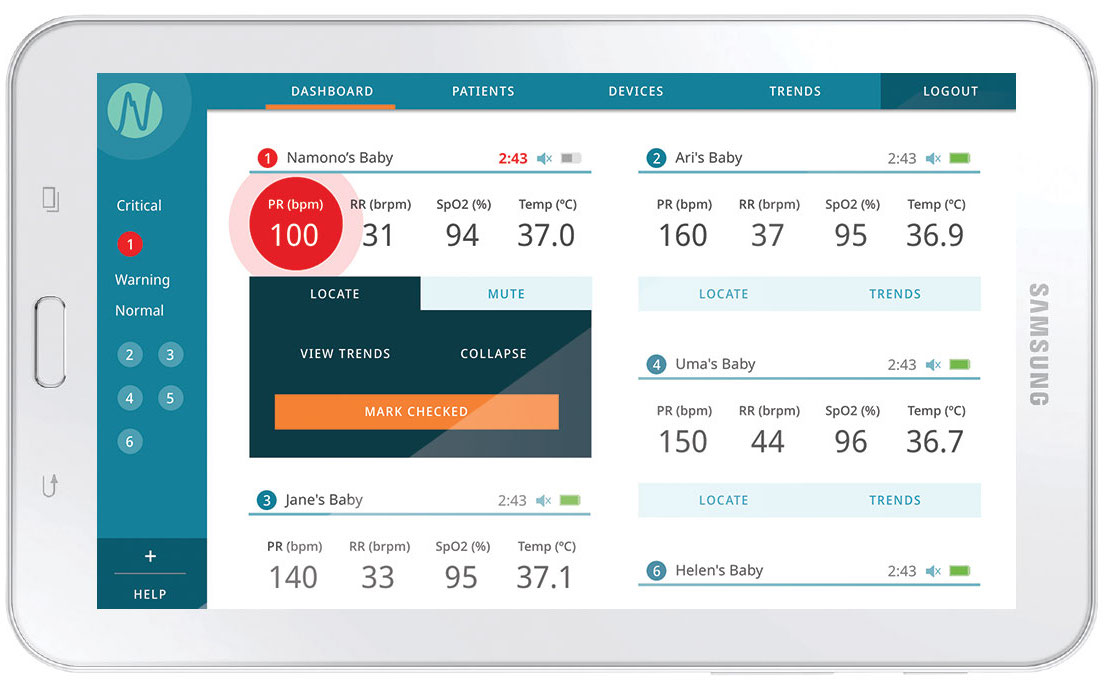
Color OnlyIn many instances, color was the only visual indication for nurses (aside from the number itself) that a baby’s vital reading was critical.

In order for the nurse to notice the change from 81 to 85 quickly, she would need to remember state 1 because only color is being used to show the change.